diff --git a/index.html b/index.html
index 0f5923e..aa611bf 100644
--- a/index.html
+++ b/index.html
@@ -28,6 +28,11 @@
+ Can you animate the Mandelbulb?
+ Yes, of course! It only takes a huge amount of time. This one rendered in about an hour, it animates the power from 1 to 20:
+
+
+
The Code
coming soon
@@ -48,10 +53,21 @@
This is where the power comes in (mentioned in the image descriptions). We can look at Mandelbulbs with powers that are not 2.
- Can you animate the Mandelbulb?
- Yes, of course! It only takes a huge amount of time. This one rendered in about an hour, it animates the power from 1 to 20:
+ What happens when the power is < 1?
-
+ Short answer: Weird stuff. Long answer: I don't know!
+ here are some renders with weird powers:
+
+
+
+

+
Mandelbulb with power 0.2
+
+
+

+
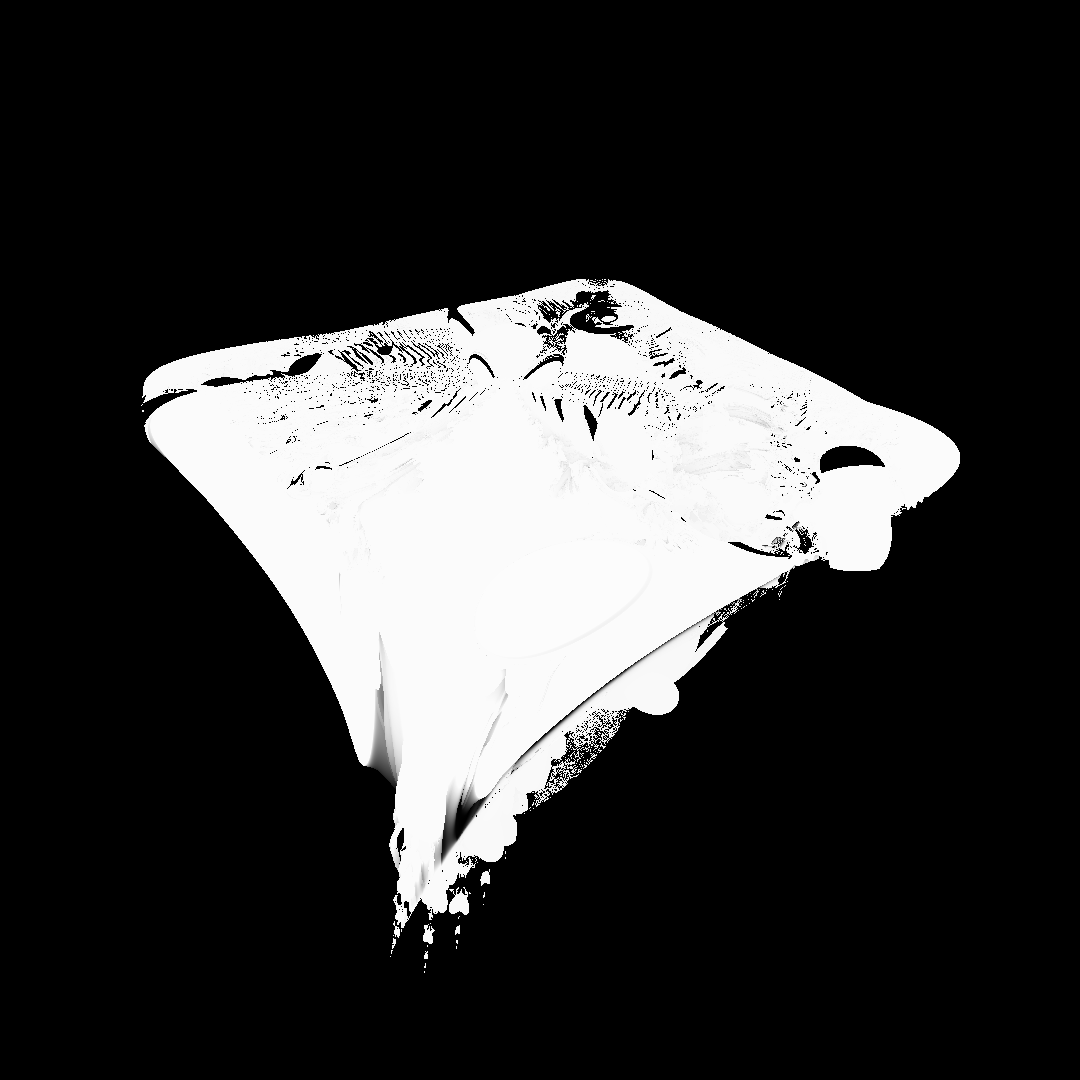
Mandelbulb with power -2. Looks like a giant, interdimensional jellyfish.
+
+
diff --git a/src/style.css b/src/style.css
index 6ef4447..e088d40 100644
--- a/src/style.css
+++ b/src/style.css
@@ -9,7 +9,7 @@ html, body {
body {
font-size: 16px;
- line-height: 2rem;
+ line-height: 1.7rem;
}
.nav-inner, main, .footer-inner {
@@ -98,6 +98,33 @@ video {
display: block;
}
+.image-board {
+ display: flex;
+ flex-direction: row;
+ align-items: stretch;
+ justify-content: stretch;
+ flex-wrap: wrap;
+}
+
+.image-board .image-item {
+ position: relative;
+ flex-shrink: 0;
+ flex-basis: 280px;
+ flex-grow: 1;
+ margin: 8px;
+}
+.image-board .image-item img {
+ width: 100%;
+}
+
+.subtitle {
+ color: rgba(0,0,0,0.7);
+ display: block;
+ font-style: italic;
+ text-align: center;
+ line-height: 1.2;
+}
+
@media(max-width: 600px) {
body {
font-size: 14px;
 + Mandelbulb with power 0.2
+
+ Mandelbulb with power 0.2
+  + Mandelbulb with power 0.2
+
+ Mandelbulb with power 0.2
+  + Mandelbulb with power -2. Looks like a giant, interdimensional jellyfish.
+
+ Mandelbulb with power -2. Looks like a giant, interdimensional jellyfish.
+  + Mandelbulb with power -2. Looks like a giant, interdimensional jellyfish.
+
+ Mandelbulb with power -2. Looks like a giant, interdimensional jellyfish.
+